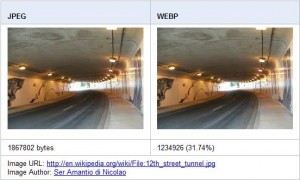
Google’s new VP-8 based images are being tested as a potential replacement for the traditional JPEG image format. The new format, called WebP, will speed up page loading with its smaller file size without compromising quality. So far, the test (of around 1 million images) currently shows an average reduction in file size of around 39%. In order to achieve this reduction, the WebP format makes use of the advanced, still-image compression methods used by VP8 video codec to compress individual frames. Thus, it might someday replace the JPEG as the standard format for photos and similar content on the Web.
Since this is a new image format, you will not be able to see WebP images in browsers or image viewers until support for the format has been provided for those programs. However, you can view Webp images by converting them into PNG format and using your favourite PNG viewer (since PNG is a lossless compression, it will produce an exact rendition of the WebP image content. Currently, the WebP team is proposing a patch to WebKit to provide native support for WebP, so you will be able to view your images in an upcoming release of Google Chrome.
To convert images to WebP or another format, use webpconv on the command line. The webpconv command has the following syntax:
webpconv [-output_dir dir] [-format format] [-quality quality] input_file(s)
Arguments
-output_dir
Path to directory where files are placed. If no path is specified, files are created in the input directory.
-format
Output image format. Valid formats are: BMP, JPEG, PNG, WEBP.
-quality
Integer. Parameter that specifies the trade off between the file size and the quality of the output image. The range is from 0 to 100; 100 is the best image quality with the largest file size. If no value is specified, the default quality value corresponds to a target peak signal-to-noise ratio (PSNR) value of 42. A PSNR value of 42 is usually regarded as a good quality image.
Examples:
You can convert a PNG image in /home/user/images/ to a WebP image with a quality range of 80 with the command:
webpconv -quality 80 /home/user/images/img.png
You can convert a group of WebP images in /home/user/images/ to PNG and place them in the /tmp folder with the command:
webpconv -output_dir /tmp -format PNG /home/user/images/*.webp
You can convert WebP images back to PNG format using webpconv on the command line. For example, to convert all of the webp files in /home/user/images/, enter the following:
webpconv -output_dir /tmp -format PNG /home/user/images/*.webp
Meanwhile, Google has published a gallery of samples that compare WebP-encoded images next to equivalent JPEG images. However, some critics contend that WebP “falls flat compared to JPEG due to weaknesses in the VP8 encoder” and deem the announcement to have been made too early. While there is no doubt about the usefulness of having more effective compression of images in place, previous attempts have not gained much traction. It remains to be seen whether Google’s WebP will be any different.
Talking Point
Is JPEG good enough or is Google right to seek a replacement for the popular image format?
Thanks for reading this article. If you're new here, why don't you subscribe for regular updates via RSS feed or via email. You can also subscribe by following @techsling on Twitter or becoming our fan on Facebook. Thanks for visiting!

12 Comments
Leave a Reply
Cancel reply
Leave a Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
























































































































































































Pingback: Tweets that mention Could JPEG Be Replaced By Google's WebP?
Theo
October 26, 2010 at 8:34 am
This is the first time i hear/read about the WebP format, thanks for the info!
Gaspy
October 26, 2010 at 9:24 am
I know Microsoft were proposing some image format as well…
Why don’t they use JPEG2000 instead? All major apps already support it, it has many many nice features and the computers are fast enough nowadays that decoding speed is not an issue.
Daniel Snyder
October 26, 2010 at 2:09 pm
I’m very interested to see how this plays out. JPEGs have been around for so long, I remember first using them after GIFs in the early ’90s… for that reason alone I think many people will struggle with the shift, as does so much technology utilize the JPEG format… still, on the web the transition may not be as difficult for web based images… as long as all browsers incorporate the new format simultaneously.
Paul
October 26, 2010 at 2:20 pm
I heard about WebP a few weeks ago, but haven’t given it much thought. While it seem great that it can produce smaller file sizes than a JPEG file, it may be a hard sell.
JPEG is considered the defacto standard with regards to compressed images, since everything can output a JPEG file, so it will be interesting to see if WebP gains traction.
Henway
October 26, 2010 at 6:15 pm
I think internet connections are so fast nowadays that this shouldn’t be big deal anymore.. maybe back in the 90’s, yes, but now? everyone has cable and DSL. If I was a stockholder of Google, I’d be disappointed that they’re wasting R&D on things like this.
Daniel Snyder
October 27, 2010 at 12:00 am
The point of this has nothing to do with the speed of internet connections. It is not about end user load website load time. This is specifically to conserve bandwidth on server loads. Consider a BIG website (like wikipedia for instance) and their massive store of images. If they can reduce the file sizes of all those images by 39% then they are now saving 39% bandwidth for image requests… that equates to A LOT of saved money!
Admin
November 2, 2010 at 8:28 pm
Well said Daniel. At the end of the day, if the bigger Websites see that it can save them a lot of money, I don’t see any reason why it will not be adopted in the long run.
Daniel Snyder
November 3, 2010 at 3:06 am
thanks!
Matthew
October 26, 2010 at 8:17 pm
I love how far google is pushing the rest of the industry with coming out with innovative software like this. The pictures really do look amazing.
Computers Smart Phones Technology
October 27, 2010 at 4:35 pm
The replacement of JPEG with Google WebP is a welcome development, in as much as WebP will enable website and webpage with lots of image to open fast.
???
November 4, 2010 at 7:29 pm
Down Webp, Up Jpeg future jpeg future jpeg