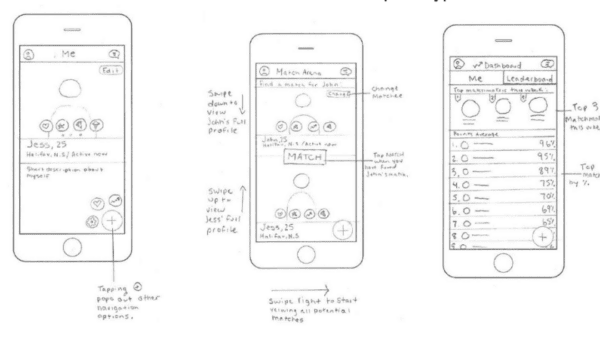
A prototype, in web design, is a visual replica of the website itself and its structure. To build it, the website owner and all stakeholders, if there are any, should lay out their requirements and specifications for it, ideally with the help of a web developer. For web designers and developers, a prototype of the web design will make their job a lot easier. It is especially true during the early stages of web development.
A lot of websites are often built without a proper prototype, especially the ones for small businesses with limited functionalities. But while this works for some, it’s still always ideal to start a web development project with a solid prototype. The bigger your business size is, and the more user-friendly you want your website to be, the more you need a web prototype.
However, it’s not easy to build a prototype. But if you want a smoother web development project with a faster turnaround time, you need to put in the effort to create a proper prototype. The good news is, there are now prototyping tools that can help make the process easier.
Advanced prototyping tools, like user interface designing tools, will allow web designers to build a professional-looking website prototype in less time. Moreover, it will allow easier demonstration of how the website will work once finished and can give anyone a clearer picture of the website’s entire structure.
But to give you a better idea, here are the benefits you can look forward to if you use a prototyping tool for a web design project:
1. Early Detection of Design Issues
In any web development project, just the web design phase a lot can take a lot of work already. Without a prototype, problems usually go undetected until you encounter them in the actual development phase for the first time. If corrections are to be made, it will likely require adjusting the rest of the website too, including its programming. In most cases, they are just not feasible because of the work it entails.
However, as a prototype shows a complete web design without all the programming yet, addressing issues can be just a breeze. While it would still require adjustments, it would only be in terms of design and are often smaller changes only.
It’s definitely more cost-efficient if the project’s design will be tested and corrected during the prototyping process.
2. Timely Solutions To Usability Issues
As prototypes also show the website’s structure, it can also help owners or even test users visualize its usability. It would show areas that may be difficult to navigate, so finding out where improvement is needed will be easier. And as mentioned above, making changes won’t be so drastic and challenging as when they’re done in the actual web development phase.
This added efficiency can help speed up the entire project significantly. It also helps to create a professionally organized development process wherein usability issues are identified and addressed as early as possible. It can be really costly if the problems are detected later, as major changes requested during the development phase usually come with extra costs. A timely solution to usability issues will save the web developer and product owner, effort, money, and time.

3. A Closer Estimate Of Actual Web Building Costs
When you work with web developers for the first time, before they give you an estimate of the costs, they’ll ask for the website details first. This typically includes design, structure, functionality, and size based on the number of web pages you need. When you don’t have a proper prototype, it will be difficult to get a clear idea of such information.
Oftentimes, when you aren’t able to provide detailed information, you’ll be given an incorrect estimate lower than what it should really be. When this happens, you may be surprised when you find out you need more features and other functionalities in the middle of the building process. Depending on the details you want to add, you’ll be asked to pay more than the initial estimate.
On the other hand, a proper prototype provides complete information. This will not only lead to proper estimates but will also make it easier for web developers to come up with a quote faster.
4. Savings In Time And Costs
With all the benefits mentioned above, it’s pretty obvious by now—a proper prototype can help save so much time, cost, and even effort. Who wouldn’t want that in any business?
These savings can be then used for other projects that can help improve your business further. So while creating a prototype might take a while, it’s definitely worth it in the end.
Maximize The Benefits
Using a web design prototype will make it easier for everyone involved in the web development project. With all prototyping tools available now, doing it will even be easier than before. And that’s exactly all you need to maximize these benefits, by using reliable prototyping software that can help make the process faster and more professional-looking.
Thanks for reading this article. If you're new here, why don't you subscribe for regular updates via RSS feed or via email. You can also subscribe by following @techsling on Twitter or becoming our fan on Facebook. Thanks for visiting!

1 Comment
Leave a Reply
Cancel reply
Leave a Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.




















































































































































































Jignesh Thanki
November 10, 2021 at 10:55 am
Prototyping designs has grown to become an integral part of UX workflows.