Smartphones haven’t quite caught up to the speed and resources of a desktop computer, but Google research found that they continue to be a fast growing market for sales and business revenue. But the size of the screen and the slower data speeds mean website owners must build a mobile friendly site to engage users.
Reduce Image Size or Use a CDN
Smartphone data access plans are faster than years ago, but most still lack the capacity of a home network. For this reason, mobile website developers use smaller image sizes, reducing the number of images used for navigation. To increase speeds even further, consider using cloud storage and a content delivery network. CDNs increase transfer speeds for both home and mobile phone users.
Smaller Screen Resources
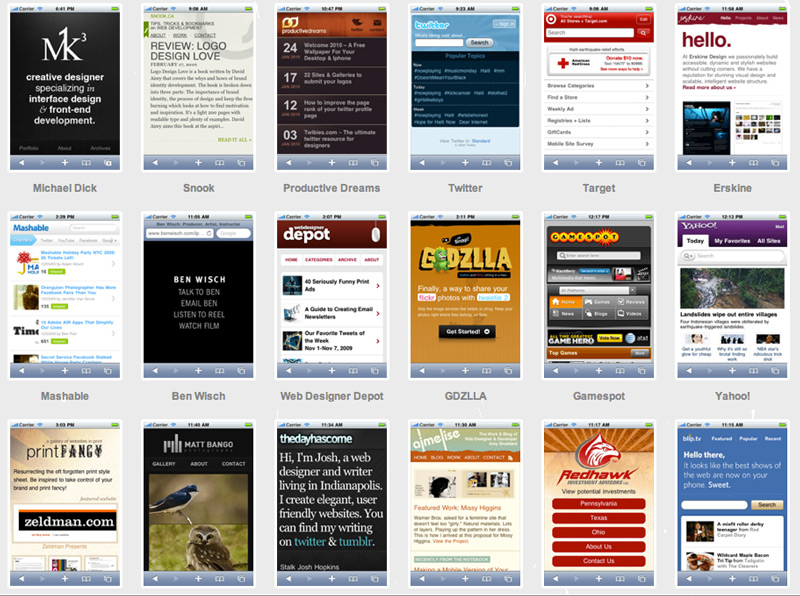
The standard width of a mobile-friendly site is 640 pixels. That means less room for images, but the business information should be easier to find. Navigation should be small images or straight text links, and the content pages are typically more textual than image-based. The combined user-friendly features tend to make it easier for customers to purchase product and find content information.
Search Engine Meta Tags
Google wants to send users on smartphones to mobile friendly sites. Google has implemented a mobile link tag, so the site owner can tell the search engine where to find the mobile version of a website. Place the link tag on the desktop-friendly web page, then place the canonical tag on the mobile friendly page. The canonical tag tells the main search engine not to index the mobile and desktop versions of the site simultaneous, which causes duplicate content issues. Instead, the mobile page is kept in the mobile search results, and the regular desktop pages are kept in the regular version of the search engine results.
Detecting Mobile Phone User Agents
Several user agents are used for each type of browser, including the browsers used on mobile phones. The redirects can be done using JavaScript or any dynamic lanuage. Redirecting is an alternative way to redirect users if the website is typed directly into the browser. These redirects ensure that a mobile phone user gets the most optimized mobile phone pages when landing on the main home page.
These few enhancements to a website can help a webmaster take advantage of the increasing sales opportunities available with mobile friendly sites. Because smartphones also offer bookmarking, the user can return to the mobile friendly site without doing a search. With proper optimization, the business can increase revenue from smartphone website upgrades.
Jennifer Marsh is a software developer, programmer and technology writer and occasionally blogs for Rackspace Hosting.

10 Comments
Leave a Reply
Cancel reply
Leave a Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
























































































































































































Ravi
January 15, 2013 at 8:32 am
Well i checked on other blogs posts, all they told was Use a particular Plugin to make it Mobile Friendly, but this post gave me Core ideas to Make it More user and mobile friendly. Thanks Jennifer
candice michelle
January 15, 2013 at 10:51 am
Absolutely perfect post! Everything you say here is correct as it centers around technology. Thank you for pointing this out!
Terry
January 16, 2013 at 9:42 am
Thanks for sharing such an informative post.It is very important for us to try to optimize our site in the mobile way because of the recent development in the mobile world.
jeff
January 16, 2013 at 12:04 pm
Great post! I don’t use plugins to make my site mobile friendly. Instead I would rather use a responsive theme. Why? Some WP plugins cause errors and some of them just didn’t work.
I think if you own a site, you better make it mobile friendly since more and more people access internet using their mobile devices nowadays.
Ryon
January 18, 2013 at 9:47 am
I think it is very important that we build sites that are mobile friendly because of the rapid evolution in the mobile world.We can optimize a site for cell phones by reducing the image size and using smaller screen resources as this article rightly explains.Thanks for sharing this post.
Joseph Admin2
January 18, 2013 at 2:16 pm
Very well said. Mobile web is fast becoming number one for Internet users.
Juli Darma
January 23, 2013 at 10:36 pm
I have no knowledge about html. To get mobile friendly, I use plugin. I think it can help.
Elizabeth Magno
February 1, 2013 at 6:38 am
I find this article very complete and precise when it comes to the information of mobile apps.
Amanda
January 1, 2017 at 8:18 pm
Social activity and adding a bit more ‘authenticity’ to the blog.
Reynaldo Chua Jr
August 9, 2019 at 8:04 am
I learned so much from this post. Thank you so much